All News

JSON : Using the dot "." as a key element with FileMaker's JSON functions
In FileMaker's JSON function the dot "." is used as a delimiter to navigate between a JSON structure's elements.
But how to use the dot "." inside a key without having FileMaker interprates it as a delimiter ?
Ex :{"a.b":1}

Let’s remind 2 tips that are as old as the world in FileMaker, but that we still use every day:
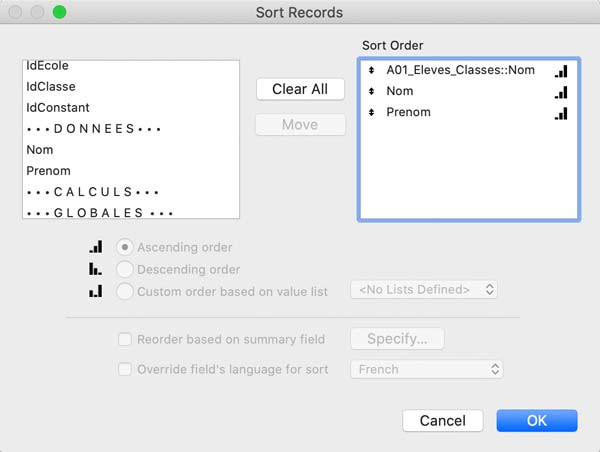
Sort an external table on one or more fields of other occurrences
Let's take a simple example, your database has 3 tables, schools, classes and students. At the relational level, students belong to a school and a class, and classes belong to a school. Which gives us the following relationships graph:
FileMaker Pro version 19.0 marks the arrival of a very special feature, the FileMaker.PerformScript(script, parameter) function;
This function is not a FileMaker Pro calculation function, it is actually a JavaScript function, it allows you to call your solution’s scripts directly from your Web Viewers! This function is the logical continuation of the script call via the fmp:// protocol.

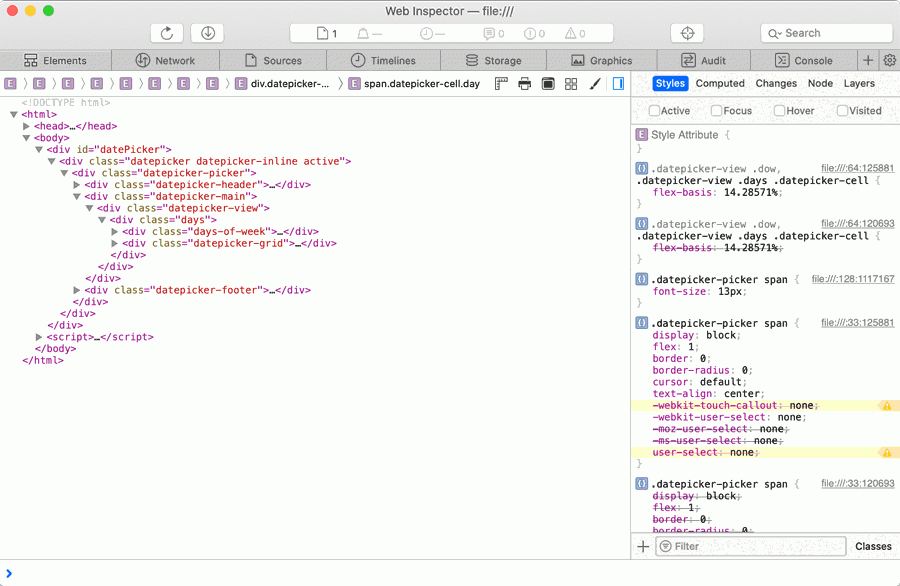
If like many developers you use webviewers to interact with your FileMaker solutions, you may have noticed that it is not so easy to debug the content of a webviewer, whether for HTML / CSS rendering or the execution of your JavaScript code.