Si comme de nombreux développeurs vous utilisez des webviewers pour intéragir avec vos solutions FileMaker, vous avez déjà pu constater qu’il est fastidieux de débugger le conteu d’un webviewer, que ça soit pour le rendu HTML/CSS ou l’exécution de votre code Javascript.
Une des solutions consiste à copier le contenu du webviewer dans un fichier .html puis à utiliser l’inspecteur web d’un navigateur, ce qui fonctionne bien mais cela engendre de nombreux allers-retours entre FileMaker Pro, votre éditeur de texte et votre navigateur.
Mais il existe une solution bien plus pratique !
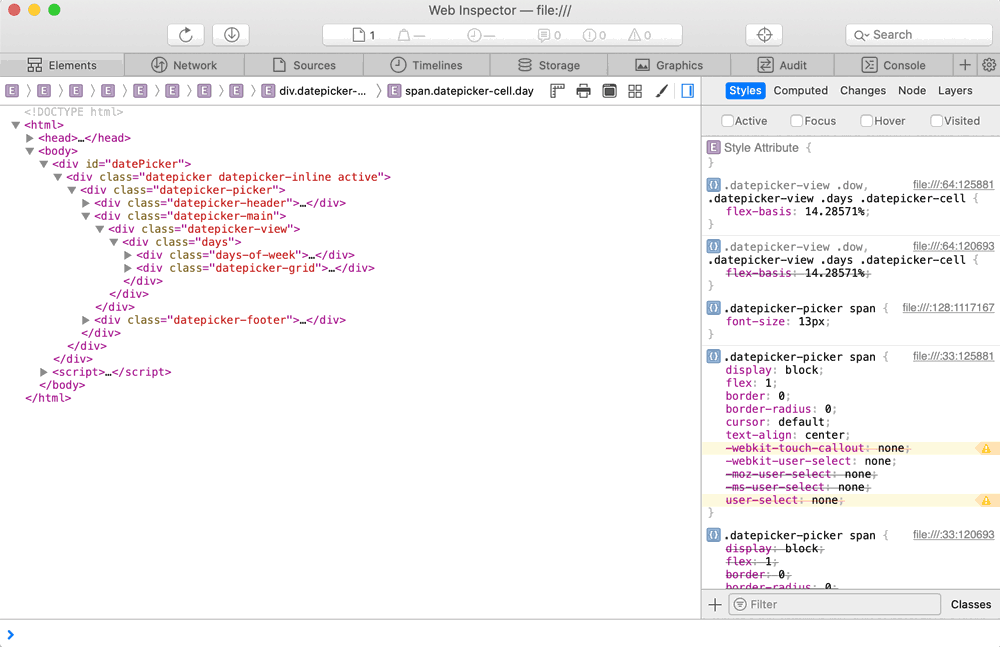
Sous Mac-OS et FileMaker Pro 19, il est possible d’afficher l’inspecteur web de Safari avec un simple clique-droit sur le webviewer que vous souhaitez débugger (voir plus bas pour les versions antérieurs de FileMaker Pro).
Pour se faire vous devez tout d’abord fermer FileMaker Pro 19.
Ensuite à l’aide d’un terminal exécutez la commande suivante :
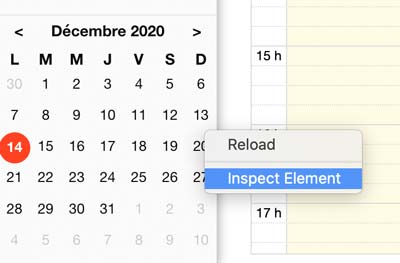
defaults write com.filemaker.client.pro12 WebKitDebugDeveloperExtrasEnabled -bool YESUne fois la commande exécutée, ouvrez votre solution FileMaker et faite un clique droit sur le webviewer que vous souhaitez analyser, la commande « Inspecter élément » devrait alors apparaitre.

Si vous ne possédez pas FileMaker Pro 19, pas de panique, il est quand même possible d’activer l’option.
FileMaker Pro 18 / 17 :
Tout d’abord fermer FileMaker Pro 18 ou 17.
Puis dans un terminal, exécutez la commande suivante :
defaults write com.FileMaker.client.pro12 WebKitDebugDeveloperExtrasEnabled -bool YESCette solution va réellement vous facilité la vie avec l’intégration des webviewers.